معرفی GOOGLE CORE WEB VITALS
GOOGLE CORE WEB VITALSچیست؟
Core Web Vitals مجموعهای از معیارها هستند که به Google کمک میکنند اندازهگیری کند که یک صفحه خاص چقدر تجربه صفحه کاربر با کیفیت را ارائه میکند.
Core Web Vitals سه معیار هستند، در میان فهرستی از معیارهای تجربه صفحه، که به طور خاص عملکرد صفحه را اندازهگیری میکنند و جنبههای مختلف زمان بارگذاری را با «ضعیف»، «نیاز به بهبود» یا «خوب» امتیاز میدهند.
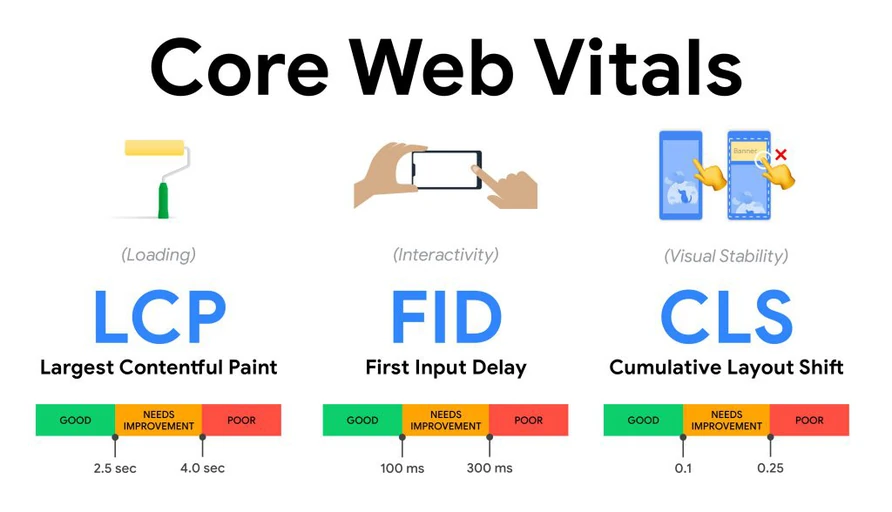
سه معیار اصلی وب حیاتی عبارتند از:
- بزرگترین رنگ محتوایی LCP
- تاخیر ورودی اول FID
- تغییر چیدمان تجمعی CLS
گوگل Core Web Vitals را به عنوان سیگنال های رتبه بندی در ژوئن 2021 معرفی کرد تا ماموریت خود را در ارائه بهترین تجربه کاربری به کاربران موتور جستجوی خود انجام دهد.
هدف اصلی وب سایت
گوگل ماموریتی برای ساده سازی اندازه گیری، نظارت و بهینه سازی آن برای یک تجربه وب سایت لذت بخش داشته است اما تجربه کاربر را نمی توان در یک کاربر معیار یا نماینده واحد ثبت کرد. مجموعه ای از نقاط عطف (بر اساس داده های میدانی) وارد معادله می شوند. برخی از مهمترین معیارها در اندازه گیری این نقاط عطف بارگذاری صفحه هستند. این سه معیار همچنین حقایق متمایز تجربه کاربر را اندازهگیری میکنند، بهویژه: سرعت، پاسخدهی، و پایداری صفحه بر اساس دادههای میدانی از گزارش تجربه کاربر Chrome (crUX).
تعریف سه هسته حیاتی وب
بزرگترین رنگ پر محتوا LCP
Largest Contentful Paint (LCP) با اندازهگیری سرعت بزرگترین و مهمترین عنصر در نمای اولیه (در بالای صفحه) بارگذاری عملکرد را هدف قرار میدهد. این می تواند یک تصویر، متن، ویدیو یا هر عنصر صفحه دیگری باشد. امتیاز کمتر از 2.5 ثانیه "خوب" یا پاس در نظر گرفته می شود.
تاخیر ورودی اول FID
تأخیر ورودی اول (FID) با اندازهگیری سرعت واکنش صفحه به ورودیهای کاربران، مانند کلیک کردن روی یک پیوند یا دکمه، پاسخدهی را هدف قرار میدهد. نمره زیر 100 میلی ثانیه "خوب" یا قبولی در نظر گرفته می شود.
تغییر چیدمان تجمعی (CLS)
تغییر چیدمان تجمعی (CLS) با اندازهگیری تعداد عناصر موجود در صفحه با بارگیری بیشتر تصاویر، تبلیغات و متن، ثبات بصری را هدف قرار میدهد. نمره زیر 0.1 "خوب" یا قبولی در نظر گرفته می شود.
گوگل علناً اعلام کرده است که سیگنالهای فعلی بینقص نیستند و باید انتظار پیشرفتها و یا افزایش آنها را در آینده داشت. مجموعه فعلی بر بارگذاری، تعامل و ثبات بصری تمرکز دارد. اما، باید انتظار داشت که آنها در طول زمان تکامل یابند. برای مثال، بنچمارکها برای تغییر چیدمان تجمعی از زمان اعلام گوگل در مورد بهروزرسانی این الگوریتم در سال گذشته، قبلاً یک بار تغییر کردهاند.
سایر معیارهای تجربه صفحه
سه Core Web Vital در حال پیوستن به چهار معیار از قبل موجود هستند تا سیگنال رتبهبندی تجربه صفحه را شکل دهند: سازگاری با موبایل، مرور ایمن، HTTPS و میانافزارهای مزاحم.
نحوه نظارت و بهبود CORE WEB VITALS
امتیازات Core Web Vitals بر اساس داده های میدانی از گزارش تجربه کاربر Chrome محاسبه می شود. با این گفته، داده های آزمایشگاهی ارزشمند دیگری برای بهبود امتیازهای Largest Contentful Paint، First Input Delay و Cumulative Layout Shift وجود دارد. ما در این بخش به دادهها و همچنین ابزارها و گزارشهای Google که میتوانید به راحتی به آنها دسترسی داشته باشید و از آنها برای اندازهگیری، نظارت و اصلاح این امتیازات در وبسایت خود استفاده کنید، نگاه خواهیم کرد.
داده های میدانی
یکی از نکات کلیدی در مورد Core Web Vitals این است که آنها بر اساس معیارهای میدانی یا معیارهای کاربر واقعی (RUM) هستند. Google از دادههای ناشناس کاربران Chrome برای بازخورد استفاده میکند که گزارش تجربه کاربر Chrome (crUX) را اعلام میکند. این دادهها هم در ابزار Pagespeed Insights و هم در گزارش Core Web Vitals در Search Console نشان داده میشوند.
گزارش تجربه کاربر Chrome بر اساس بازدیدهای صفحه است. این بدان معناست که محبوب ترین صفحات شما تأثیر زیادی بر داده های شما خواهند داشت. این همچنین توضیح می دهد که چرا ممکن است اعلاl داده های ناکافی در گزارش PageSpeed Insights برای وب سایت های خاص، به ویژه آنهایی که ترافیک کم دارند، نشان داده شود.
همچنین، دادههای فیلدی که در گزارش Core Web Vitals پر میشوند، پس از ایجاد تغییرات به کندی بهروزرسانی میشوند.
داده های آزمایشگاهی
دادههای آزمایشگاهی از ابزارهایی مانند Google Lighthouse میآیند که صفحات را در یک محیط شبیهسازی شده روی تنظیمات شبکه کنترلشده و دستگاهها بدون ورودی کاربر بارگیری میکنند. این بدان معناست که همیشه منعکس کننده تجربه کاربر نیست. برای مثال، تاخیر ورودی اول در این محیط قابل اندازه گیری نیست. با این حال، این داده ها همچنان آموزنده است و می تواند به شما ایده خوبی بدهد که آیا در مسیر درستی با بهینه سازی هستید یا خیر. برای مثال، Total Blocking Time توسط گوگل به عنوان یک پروکسی آزمایشگاهی خوب برای اولین تاخیر ورودی شناخته شده است.
PAGESPEED INSIGHTS
ابزار PageSpeed Insights یک امتیاز کلی را در بالای صفحه نشان می دهد که بر اساس داده های Lighthouse محاسبه شده است. با این حال، دقیقاً زیر این امتیاز، بخشی از دادههای گزارش تجربه کاربر Chrome است. این امتیاز برای هر یک از سه Core Web Vital و همچنین First Contentful Paint را نشان می دهد. همچنین یادداشتی وجود دارد که نشان میدهد آیا URL ارزیابی Core Web Vitals را بر اساس دادههای دوره جمعآوری 28 روزه قبلی انجام میدهد یا خیر.
هنگام آزمایش یک URL، ممکن است این هشدار را ببینید که «گزارش تجربه کاربر Chrome دادههای سرعت واقعی کافی برای این صفحه ندارد.» این به این دلیل است که Google دادههای ناشناس را برای گزارش جمعآوری میکند و برای جمعآوری دادههای کافی باید صفحه به اندازه کافی بارگیری شود.
گزارش CORE WEB VITALS
گزارش Core Web Vitals نشان میدهد که صفحات شما برای هر یک از سه معیار بر اساس دادههای استفاده در دنیای واقعی چگونه عمل میکنند. نشانیهای وب بر اساس وضعیت عملکرد («ضعیف»، «نیاز به بهبود» و «خوب») برای بزرگترین رنگ محتوایی، تاخیر ورودی اول و تغییر چیدمان تجمعی در تلفن همراه و دسکتاپ گروهبندی میشوند. پس از بررسی این گزارش می توانید تغییراتی در صفحات خود ایجاد کنید. پس از انجام آنها، میتوانید این اصلاحات را در گزارش تأیید کنید. این یک جلسه نظارت 28 روزه جدید را آغاز می کند. تا آن زمان، وضعیت "در انتظار" را در گزارش خود برای اصلاحات خاص خواهید دید. پس از جلسه 28 روزه، وضعیت "گذر" یا "شکست" را مشاهده خواهید کرد.
گزارش تجربه صفحه
گزارش تجربه صفحه یک گزارش جدید Google است که دادههای مربوط به هر یک از معیارهای تجربه صفحه را در 90 روز گذشته نشان میدهد، بهویژه درصد URLهای موجود در سایت شما که تجربه صفحه «خوب» را ارائه میدهند و تعداد نمایشهایی که آن URLها دریافت کردهاند. در نتایج جستجوی ارگانیک برای اینکه یک URL تجربه صفحه "خوب" داشته باشد، باید ارزیابی Core Web Vitals را بگذراند و نباید هیچ مشکلی با قابلیت استفاده از تلفن همراه، امنیت، HTTPS یا تجربه تبلیغاتی وجود داشته باشد.
چرا گوگل سیگنال های رتبه بندی جدیدی را منتشر کرد؟ این برای سئو چه معنایی دارد؟
علاوه بر بهبود کیفیت متن، تصاویر و ویدئوها (محتوا) در صفحه، گوگل همچنین علاقه زیادی به بهبود قابلیت استفاده صفحات داشته است. آنها می خواهند تجربه تعامل با محتوا به اندازه خود محتوا لذت بخش باشد. این سیگنالهای رتبهبندی جدید حرکتی از جانب Google برای تشویق وبسایتها برای ایجاد صفحاتی هستند که با استاندارد کیفیت تجربه کاربری خاصی مطابقت دارند.
سیگنال تجربه صفحه جدید
در حال حاضر، گوگل تجربه کاربر را در مورد سازگاری سایت با موبایل، ارائه https و مرور ایمن و بدون تبلیغات آموزنده ارزیابی می کند. Core Web Vitals این سیگنال را گسترش می دهد.
سیگنال رتبهبندی تجربه صفحه بهروزرسانیشده از سه بخش حیاتی وب اصلی (بزرگترین رنگ محتوایی، تاخیر ورودی اول، و تغییر چیدمان تجمعی)، سازگاری با موبایل، مرور ایمن، HTTPS، و بدون میانافزارهای مزاحم تشکیل میشود.
گوگل فقط این سیگنال رتبهبندی را برای نسخههای موبایلی سایت اعمال میکند و آنها بر اساس هر URL ارزیابی میکنند.
این امر در نتایج جستجو چگونه خواهد بود
گوگل اخیراً اعلام کرده است که یک "نشان" تجربه صفحه به URL هایی در نتایج جستجو اختصاص داده می شود که ارزیابی Core Web Vitals را گذرانده اند، مشابه نحوه ای که گوگل برای صفحات AMP نشان می دهد. این نشاندهنده اهمیتی است که گوگل برای تجربه کاربر قائل است.
از گوگل:
ما معتقدیم که ارائه اطلاعات در مورد کیفیت تجربه یک صفحه وب می تواند برای کاربران در انتخاب نتیجه جستجویی که می خواهند از آن بازدید کنند مفید باشد. در نتایج، پیشنمایش قطعه یا تصویر به کاربران کمک میکند تا بدانند یک صفحه چه اطلاعاتی میتواند ارائه دهد. نشانگرهای بصری روی نتایج روش دیگری برای انجام همین کار است، و ما روی یکی کار می کنیم که صفحاتی را شناسایی می کند که تمام معیارهای تجربه صفحه را برآورده کرده اند. ما قصد داریم این را به زودی آزمایش کنیم .
چقدر این تغییر بزرگ خواهد بود
به یاد داشته باشید که گوگل صدها سیگنال رتبه بندی دارد، که آنها به طور هماهنگ کار می کنند، و تاثیر هر یک از آنها معمولاً زیاد نیست. با این حال، اگر سایت شما در هر یک از این معیارها امتیاز ضعیفی کسب کند و در صنعت خود برای کلمات کلیدی بسیار مطلوب رقابت کنید، می تواند تفاوت بزرگی ایجاد کند. به عنوان مثال، شما و رقبایتان میتوانید برای یک نتیجه جستجوی خاص محتوای به همان اندازه عالی داشته باشید، اما رقیب ارزیابی Core Web Vitals را پشت سر میگذارد، در حالی که سایت شما در آن شکست میخورد. در چنین موردی، این فاکتور رتبه بندی جدید می تواند به عنوان یکی از امتیازات عمل کند.
به آن به عنوان یک عامل رتبه بندی غیر مستقیم نیز فکر کنید. کاربران سایت های سریع را دوست دارند و این بر رفتار جستجوی آنها تأثیر می گذارد. تعداد کمتری برای کلیک کردن روی پیوند دیگر به نتایج جستجو برمیگردند، زمان بیشتری را در صفحات میگذرانند، و همچنین صفحات بیشتری را در هر جلسه بازدید میکنند. گوگل به تازگی آماری را منتشر کرده است، به عنوان مثال، کاربران 24 درصد کمتر احتمال دارد که وقتی URL از ارزیابی Core Web Vitals عبور می کند، بارگذاری صفحه را رها کنند.
همچنین، به خاطر داشته باشید که سرعت صفحه - و به طور کلی تجربه کاربر - انواع فاکتورهای رتبه بندی هستند که از SEO فراتر می روند. آنها تأثیر زیادی بر همه کانال های بازاریابی دارند. بنابراین، با بهینهسازی برای این بهروزرسانی، کسبوکار شما میتواند بازده سرمایهگذاری بسیار خوبی را فراتر از کانال ارگانیک داشته باشد.
گزارش تجربه صفحه
گزارش تجربه صفحه یک گزارش جدید Google است که دادههای مربوط به هر یک از معیارهای تجربه صفحه را در 90 روز گذشته نشان میدهد، بهویژه درصد URLهای موجود در سایت شما که تجربه صفحه «خوب» را ارائه میدهند و تعداد نمایشهایی که آن URLها دریافت کردهاند. در نتایج جستجوی ارگانیک برای اینکه یک URL تجربه صفحه "خوب" داشته باشد، باید ارزیابی Core Web Vitals را بگذراند و نباید هیچ مشکلی با قابلیت استفاده از تلفن همراه،امنیت، HTTPS یا تجربه تبلیغاتی وجود داشته باشد.
سرعت صفحه HUCKABUY، CORE WEB VITALS را افزایش می دهد
Huckabuy Page Speed یک محصول نرم افزاری است که فوراً امتیازات بزرگترین رنگ محتوایی و تاخیر ورودی اول وب سایت شما را بهبود می بخشد تا ارزیابی Core Web Vitals را پشت سر بگذارید و از فاکتور رتبه بندی تجربه صفحه جدید در جستجوی ارگانیک بهره مند شوید. اگر ترجیح میدهید در زمان، پول و منابع توسعه برای سایر ابتکارات بازاریابی با اهرم بالا و عملکرد سایت صرفهجویی کنید، این راهحل را در نظر بگیرید.
سوالات متداول
به روز رسانی الگوریتم ژوئن 2021 چیست؟
این بهروزرسانی «هسته» سیگنال رتبهبندی «تجربه صفحه» جدیدی را به الگوریتم جستجوی Google معرفی میکند. اکنون صفحات وب بر اساس سرعت بارگذاری، پاسخگویی و پایداری مهمترین محتوایشان ارزیابی می شوند.
CORE WEB VITALS گوگل چقدر برای سئو مهم است؟
بیش از 200 سیگنال رتبه بندی در الگوریتم جستجوی گوگل وجود دارد. برخی مهمتر از دیگران هستند. بیشتر نشانه ها نشان می دهد که این یک عامل رتبه بندی "سبک" خواهد بود. با این حال، این بدان معنا نیست که شما باید از بهینه سازی برای تجربه کاربری وب سایت خود غافل شوید. اگر سایت شما در SERPهای بسیار رقابتی رتبه خوبی دارد، این نوع فاکتور رتبهبندی است که میتواند بهعنوان نوعی جداکننده بین نتایج دیگری باشد که محتوایی با کیفیت به همان اندازه برای کاربر دارند.
چه گزینه هایی برای بهبود CORE WEB VITALS دارم؟
حل کردن Core Web Vitals جدید یک تلاش بسیار فنی است. شما در اصل دو گزینه دارید. می توانید منابع توسعه را به مشکل اختصاص دهید. یا می توانید از نرم افزار استفاده کنید. با گزینه دوم، Huckabuy Page Speed را در نظر بگیرید، یک محصول نرم افزاری که فوراً امتیازات بزرگترین رنگ محتوایی و تاخیر ورودی اول وب سایت شما را بهبود می بخشد تا ارزیابی Core Web Vitals را پشت سر بگذارید و از فاکتور رتبه بندی تجربه صفحه جدید در جستجوی ارگانیک بهره مند شوید.
چگونه می توانم بفهمم که سایت من برای به روز رسانی CORE WEB VITALS آماده است؟
توصیه میکنیم به دادهها از ابزار Page Speed Insights، گزارش تجربه صفحه و گزارش Core Web Vitals ارجاع دهید.